デジタルプリント制作の応用編−1−(Photoshop&Illustrator)
デジタル作品の作成についての詳細はこちらの頁でご覧下さい。
ここに例題としてご紹介する作品はデジタル画と銅版画(アナログ版画)を並列してその差異に興味を持っていた時期の作品例です。紹介内容や目的がやや偏ったかと懸念し一時保留しましたが、この作品例の後にもう少し一般的な表現例を追加することにしました。
この事例では同じく銅版画との併用を行っていますが、デジタル画部分の作成に特化し別の作例に沿ってその工程を見て行きます。ここで使用している画像編集ソフトはフォトショップCS5バージョン(以下ps5と略)とイラストレーターCS5バージョン(以下ill5と略)です。尚、機械はマッキントッシュ(Mac)ですので以下の操作画面でウィンドウズと異なる部分があります(通常ではコマンドキー『⌘』→コントロールキー『Ctrl』、オプションキー『option』→オールトキー『alt』で対応出来ます)
アナログの版画同様、デジタル画作成でも1つの決まった方法がある訳ではなく、制作者の使い易いツール、手段などによって制作されることが多くあります。ここではその一例としてご紹介をしていきます。
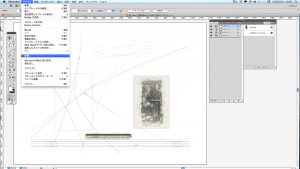
1、淡いシミ状のオブジェを背景画像としてps5に読み込み(画像1)
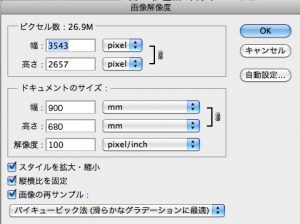
以下の縦横サイズと解像度に設定する。(データ1)
画像1 データ1
2、背景と表示されたレイヤーを(画像2)のように色調補正、レベル補正で希望の色に調整する。
3、画面左下を中心に「レイヤースタイルを追加」ツールでエンボスを入れて行く。エンボスレイヤーの全てを選択し『レイヤーからの新規グループ』として「セット1」とする。(画像3)
画像2 画像3エンボス(セット)レイヤーの展開
エンボスの拡大部
4、新規レイヤー(オブジェ)をエンボス(セット)レイヤーの上に作成し左上に濃いモチーフを作成する。(画像3)
5、画像3の左側に置く「扉のモチーフ」を銅版画作品から画像3と同じ解像度と希望するタテ・ヨコサイズを設定した別ファイルの「扉」を作成ー保存。画像3上で『ファイル→配置』→「扉」を選択すると、4のオブジェレイヤーの上に新レイヤーとして作成される。(レイヤー名をdoorと変更する)ーここまで、レイヤー順は画像4の通り
(”door”レイヤー上が“スマートオブジェクト”表示になっているとこの後の『グラデーションツール』での操作が出来ないので、レイヤー上で右クリックし“レイヤーをラスタライズ”しておく)続けてレイヤーの下からレイヤーマスクを選択し、さらに配置画像を選択してからグラデーションを加える。(画像4)(レイヤー上ではレイヤーマスクが選択された状態)
6、レイヤー上ではレイヤーマスクが選択されているので、画像の選択に切り替えそのまま『選択範囲』ツールから『選択範囲を変更』→『境界をぼかす』(ここではボカシの範囲を30に設定)、次に『選択範囲』→『選択範囲を反転』しデリートキーでカットし境界をぼかす。
ボカシ具合が良ければ”境界をぼかした扉オブジェ”を選択状態になるように選択範囲を反転させて正規にもどしておく。→選択解除 (画像5)
画像4 画像5
7、別名で決めたフォルダーに画像5を別名(W_Door)で保存する。
ーここでps5作業を中断しill5に切り替えて作業するー
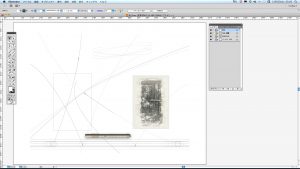
8、画像6の画面はill5で作成済みのこれからの予定図となる。
①レイヤー1は下辺のバーと円形線、ps5からのドアが入る予定部の目安線枠
②レイヤー2は雁皮紙に刷られた銅版画添付予定図
③レイヤー3は数本の曲線と底辺の直線群
④レイヤー4は数個の矢印(バーの上にも乗るので最期のレイヤーにする)
のレイヤー作成順となっている。
画像6
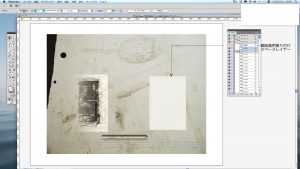
9、画像6の『ファイル』ツールから『配置』を選択、保存したフォルダー内のps画像(W_Door)を選択、(画像7)「配置→レイヤーをオブジェクトに変換」でill5の一番下のレイヤーに配置する(この時点ではリンクにチェックを入れる)。ill5での画像は予め仕上がりサイズを決め銅版画の添付箇所も位置決定してあり、配置前のps5での画像5もそのサイズに合わせてあるので位置がぴったり合うよう移動する。(画像8)
画像7 画像8
10、全体の縦横サイズを確認し位置を調整し、ill5で作成の画像濃度なども調整する。
11、画像6の右ドアは後で雁皮紙にプレスした銅版画を張るのでここまでの作業が完了したら添付位置が分るようにしてダミーの銅版画像を見えなくしておく。(画像9)
また、左ドアの位置用の線四角レイヤーも見えないようにしておく。(データ2)
画像6で配置したW_Door画像はリンク状態ですが、そのままにします。埋め込みたい場合はリンクパネルで埋め込みを選択して下さい。
データ2
12、つぎに銅版画の雁皮画像を画像9に張り付ける訳ですが、その工程は先の紹介例と同様(銅版画の必要部を雁皮紙に摺りとり、剥がした雁皮紙を画像9に手張りする)なので参照して下さい。
(想定完成画像) 完成画像参考
13、ここでill5と併用した理由は曲線をきれいに描いたり、必要画像部の輪郭やエッジをシャープにするためでしたが、ps5だけでも可能なので以下に参考までに記しておきます。
ー<基礎知識>ー
*イラストレーターの画像はベクター画像と言って線を基本に描画するように出来ていて曲線等をきれいに引くことが出来、仕上り画像の容量サイズもフォトショプ等に比べ低く抑えることが出来ます。またフォトショップはビットマップ画像として写真などの描写には適していますが点の密度で画像を仕上げて行くため、曲線などの曲がり部などではジャギーと言ってギザギザが目立つ線となりますし、必要以下の解像度下では点の粗さが目立ち、ぼけや粗い画像となってしまいます。逆に必要以上の解像度での描写は容量サイズを大きくし作業性も悪くなり、機械にも負担が大きくなります。
ではps5で画像5からの続きになります。
*以下のps5作業での色、形はill5での画像を参照しながら進めて下さい。(別にページを開いておくとやり易いです)
14、レイヤー3(door)の次に新規新規レイヤー4(バー)を作成し、先ず「長方形選択ツール」で長方形のバーを作成し『編集→塗りつぶし(カラーで薄目の渋めなクリーム色を選択)』でべた塗りをした後、左右に楕円選択ツールなどで曲線カットを入れる。(画像6での下辺部バーの色や形を参照)続けて、グラデーションを入れるー加工されたべた塗りバーを選択(レイヤー内のサムネール画像をコマンドキーを押しながらクリックするなど)して「グラデーションツール」の線形グラデーションでバーに対し垂直に中央あたりを上からバーの下辺あたりまでshiftキーを押しながらドラッグする。(この時のグラデーションバーでは濃い色を茶グレー、薄い方は透明にしておく)
15、バーの下辺に沿って影を入れたいのでレイヤーウィンドウ下辺から『レイヤースタイル』でパネルを開きドロップシャドーを使う。(影の具合は角度、強さ、ぼかし幅、長さで調整する)→選択解除
16、レイヤー5(直線)を新規にレイヤー(バー)の上に作成し直線部を「鉛筆ツール」でサイズ1pt、2ptで実線描画する。(shiftキーを押しながらドラッグする)
17、レイヤー6(曲線)を新規に作成し「ペンツール」で1〜2ptの曲線をパスで描画する。(実線を引くには『パス』→『パスの境界線を描く』→鉛筆を選択2ptで描画)
18、レイヤー7(円)を新規に作成し「楕円選択ツール」で正円を作成し『編集→境界線を描く』(鉛筆1〜2pt)で実線描画する。選択を解除し移動ツールに変えさらに希望する個数の正円をoptionキー+shiftキーを押しながらコピーし平行に並べて行く。(コピーした分だけレイヤーは増えて行く)
(参考)正円はまず決めた位置の中心をoptionキーを押し少しドラッグしたら続けてshiftキーを押し、そのままドラッグして希望の正円の直径にする
19、レイヤー8(バー上線描)を新規に作成し『楕円選択ツール』(コピー)やテキストツールで矢印を入れる。(矢印は文字レイヤーとして自動的に別に作成される)
20、レイヤー9(左上墨オブジェ)を新規に作成し、ブラシ、楕円選択、なげなわツールなどの描き易いツールで描画する。
21、デジタル作業としては20で完了し後はプリントするだけだが、注意項目としてレイヤーの順序の問題が重要となる。描画は作成したレイヤー順に重なって行くので特に『描画モード』を変えないかぎり、下のレイヤー画像は上の(後からの)レイヤー画像に覆われてしまい見えなくなる。(ここではバーの上の線描、矢印はバーレイヤーを下にしているので見えているが上下が逆ではバー上内の線描、矢印は見えなくなる)このレイヤーの上下移動による見え方は一度試してみて下さい。
デジタルプリント応用編−2−(描画モード/雁皮紙併用など)
次の紹介作品は大きく背景が左右に別れ、それぞれの背景上にモチーフが表現されて行きます。
それらを下の層から上の層にかけて以下にまとめておきます。
1、右背景(広い部分)と左背景(ロールオブジェ側の狭い部分)の作成
2、右背景上に乗せるオブジェ
①突起物とそのグラデーション
②文字と数字
③右画面全体の漆喰状表現の壁
④突起物内の線描
⑤突起物を囲む四角枠線
⑥楕円各種
⑦エンボス波線
3、左背景上のオブジェ
①ロール状右部曲面
②ロール状左部曲面
4、雁皮紙による付加描画(別ファイルから取り込み)
始めにこれから作成していくデジタル完成画を載せます。
写真9完
表現内容のポイントとしては大部分画面の背景となっている漆喰壁表現と、そこにめり込んで行く突起物の存在感と意味ありげなロール紙の違和感が主な要素となります。そしてこれまた最期に雁皮紙による妙案を加えてみますー
ー先ずは解像度と縦横サイズを以下のように決めますー
解像度;200dpi
サイズ;タテ:23cm x ヨコ:35.6cm
レイヤー1)右背景をタテ23cm x ヨコ26.6cmの黒ベタで塗り、右に流れる横乱線を描き、選択後グラデーションツールで左から右へのトーンを入れてレイヤー名をbgと変える。
レイヤー2~)①続いて残り左の空白を選択し『フィルター→描画→雲模様1』で塗りつぶす(雲模様)<写真1> ②レイヤー3(左背景画)に漆喰背景となる混合画像を配置しレイヤーパネルの上部の描画モードで『スクリーン』を選ぶ <写真1-2>
写真1 写真1−2
③レイヤー4(グラデーション)で左背景を選択し『グラデーションツール』で左から右へ『黒、白』トーンで塗るー①~③のレイヤーを選択しレイヤーパネル右上のプルダウンメニューから「レイヤーからの新規グループ」を作成しグループ名を『セット1』とする<写真1-3>
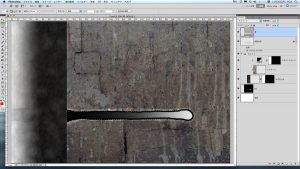
レイヤー5~)次に右画面へモチーフを描画していくー①左背景と同じ混合画像を右背景に配置し ②突起周辺に黒線が出るように投げ縄ツール等で選択(白点線部)し削除(レイヤー壁参 照)<写真2>
写真1−3 写真2
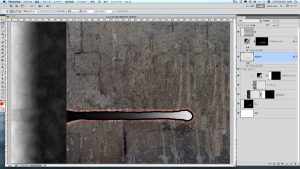
③右背景(壁)レイヤーを選択したまま、さらに黒線の周辺背景を写真2で薄く見えるくくり線の様に投げ縄ツール等で選択(赤点線部)し、<『レイヤー』→「新規」→「選択範囲をカットしたレイヤー」>=[shift +Command(Ctrl)+J]で別レイヤーに分ける<写真2-1> ④レイヤー名を『突起外形』とするーレイヤーのサムネールをコマンドキーを押しながら選択し、『色調補正パネル』よりグラデ―ションマップを選択し『線形』(黒白)トーンを掛ける<写真3>ー選択解除ー
写真2−1 写真3
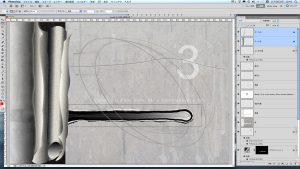
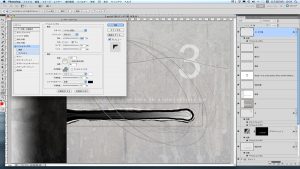
レイヤー8)(レイヤー名を「3」とする)画面右上に『3』の数字をテキスト入力(ここではms pゴシック 234pt 色;K50%)ーレイヤーを右クリックし『テキストのラスタライズ』を選択して画像に変換するーレイヤーパレット下の『レイヤースタイルを追加』より『ドロップシャドウ』と『ベベルとエンボス』の編集をする<写真4>尚、レイヤー順を『壁レイヤー』の下に挿入しているのは『壁レイヤー』の「描画モードを」「スクリーン」にして『3レイヤー』に効果を与えるためです。(「スクリーン」モードについては最期に説明しています)
ー次に進む前に右画面各オブジェに少し編集を加えますー
①レイヤーの順序を入替え描画モードを設定し②突起周辺のくくり部にエンボスを掛けて右画面に漆喰調の壁表現を施す準備をする。ー先ず『グラデーション』と『壁』にはレイヤーパネル上の「描画モード」で「スクリーン」を選択する<写真5>
写真4 写真5
次に『突起外形』を右画面オブジェ内で一番下にしその上に『グラデーション』ー『3』ー『壁』の順に並べ替える。『グラデーション』<写真5-1>と『突起外形』<写真5-2>には「ベベルとエンボス」のレイヤースタイルを設定する。
写真5−1 写真5−2
レイヤー9)新規レイヤーを作成し『漆喰』とする。『壁レイヤー』のサムネールをコマンドキーを押しながら選択し「編集」ー「塗りつぶし」(白)ーレイヤーパネルの上の不透明度を61%にスライドさせるー選択解除ー<写真6>
レイヤー10~)①突起内線 ②shadeレイヤーは文1行 ③突起部黒線枠 ④⑤楕円1と2(線の太さでレイヤーを2つに分けている)⑥エンボス線ー <写真7>
写真6 写真7
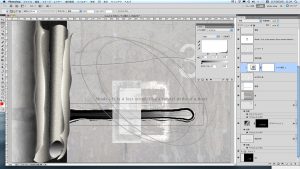
レイヤー17)ロールオブジェ右側部を移動したところ(左右の分解写真ー<写真8>)
写真8 写真9完
<参考><写真9完>ではブルーに選択された2つのレイヤーの右端に鎖印がついています。これはリンクマークと言って同時に移動、変形出来るよう設定出来る便利さがあります。希望のレイヤーを選択して右クリックすることで「レイヤーをリンク」出来ます。またこれと似た機能で「レイヤーからの新規グループ」があります。ここでは左背景を作成した時に『セット1』としてグループにまとめています。両者の大きな違いは「リンク」ではレイヤー順を維持したままの編集が出来ますがグループ化するとレイヤーが一カ所にまとまった順序に移動するため、『色調補正』や『描画モード』『レイヤースタイル』などが各レイヤーに設定されている場合には画面が変化する場合も出てきます。用途に合わせた使いこなしが必要になります。(以上)
とりあえずお疲れさまでしたーこの後、雁皮紙を使った効果に入ります。興味ある方は引き続きご覧下さい。
先ずは完成作品からー<写真10>
中央に配置した2分された正方形の画像は単独の銅版画として作成されたものです。<写真11>ー今回は (a)これの右半分をデジタル画として突起オブジェの裏側に、(b)左半分はプリントアウトされたデジタル画像上に雁皮紙に刷り取られた半分を貼ろうと言うものですー
写真10 写真11 雁皮紙刷り銅版画イメージ
では作業に入りましょう。写真9完の完成画のレイヤーを見て下さい。最初に(a)を行うには新規レイヤーが必要ですがどこにつくれば良いでしょうか。突起オブジェの裏側だから、そのレイヤーの下で良いだろう、ということでそこに(レイヤー6と記されている)配置しましたところ<写真12>のようになりました。希望通りではないのでレイヤーの順に1つづつ上に上げて行きましたところ、漆喰レイヤーの上辺りに可能性があるようです。<写真13>
写真12 写真13
しかしこのままでは突起オブジェの上を覆ってしまっているため、さらに編集する必要があります。このレイヤーを選択して「描画モード」を『除算』にして見ました。すると裏には隠れたもののやや薄い感じなので、「色調補正のレベル補正」で濃度補正をします。<写真14><写真14完成>
写真14 写真14完成
(b)は雁皮紙を貼った効果を見るためのダミー画像ですが、参考までにこのデジタルデータは<写真14>の<レイヤー7>として『通常』配置し不透明度を82%に下げ、雁皮紙を貼ったことを考慮し少し透け感を表現しています。最期に<shadeレイヤー>の文を白から濃グレーに変更し、メリハリをつけました。
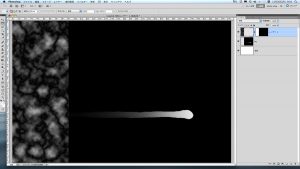
この作品例では新たに『描画モード』に触れています。
描画モード例
簡単に構造を説明しますと『スクリーンモード』ではこれを設定したレイヤーの濃色(基本的には黒)部の下に来るレイヤー画像部分はそのまま(上の画像に影響されず)現れ、それ以外の部分では下レイヤー画像が隠蔽されます。試してみるには何か一枚の写真を新規に取り込みその上にさらに新規レイヤーをおいて、そのレイヤーを<黒・白>でグラデーションを掛けてから描画モードを『スクリーン』に変えてみるとハッキリします。(描画モード例の左画像)また『除算モード』ではやはり下レイヤーに置かれた画像が変化するのですが「下レイヤー画像のRGB値をそれぞれ上のレイヤーのカラーの明度で割った色が反映される」と言ってもピンと来ませんので見本(描画モード例の右画像)を載せておきました。感覚的に判断し役立てて下さい。『描画モード』は非常に有効な表現ツールです。是非、ほかのモードもトライしてみて下さい。